cocoonをテーマとして使用した際の、twitter関連の設定についてまとめました。プラグインは使わず、cocoon内の設定のみで調整しているので、ブログ初心者の方には特にオススメです。
twitterフォローボタンの設置
まず、プロフィール欄にtwitterのフォローボタンを作成する方法です。

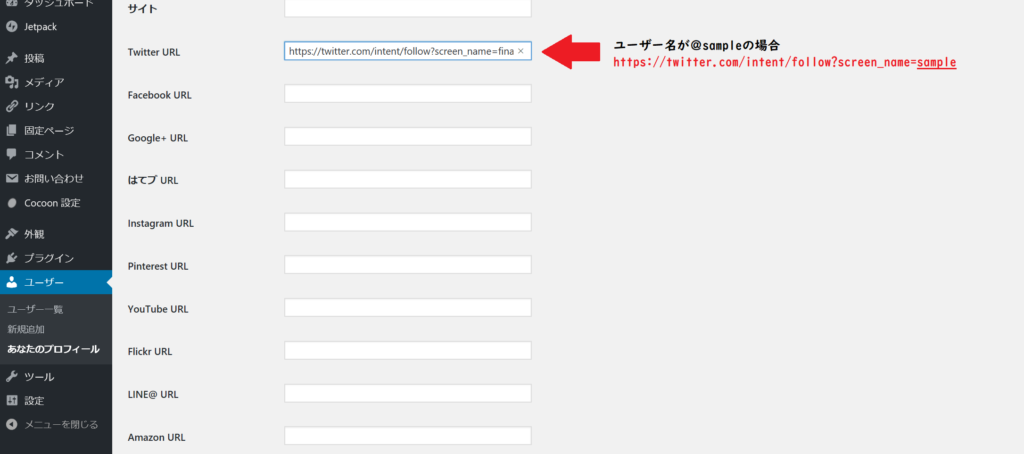
ユーザー>あなたのプロフィール、を開くと下の方に各SNSのアカウントのURLを入力する欄があります。twitterのアカウントのURLは、自分のユーザー名(@から始まるアカウントの名前)以外は皆同じです。
https://twitter.com/intent/follow?screen_name=ユーザー名「https~name=」以降の「ユーザー名」の部分に、ご自身のユーザー名を@を除いて入力しましょう。
URLの入力が終わったら、ページの一番下にある「プロフィールを更新」を忘れずに押しましょう。

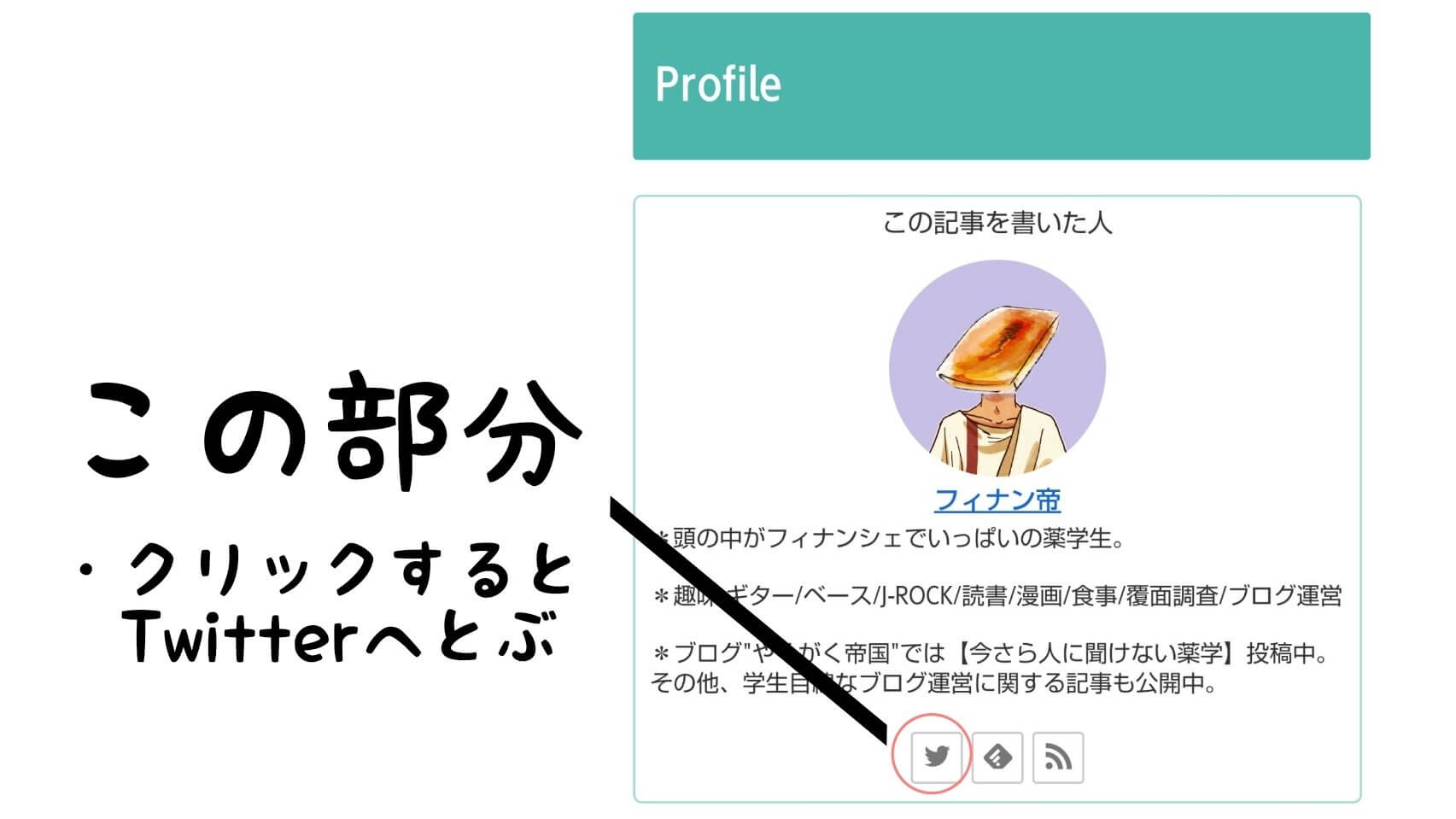
これでtwitterフォローボタンの設定は完了です。以下のようにプロフィール欄にフォローボタンが作成されていればバッチリです。

twitterカードの作成
次にtwitterカードの設定方法です。
twitterカードとは、以下のようなURLつきの画像を指します。

記事がSNSでシェアされた際、何も設定をしていないとURLのみの表記となります。せっかくシェアしてもらう機会があるのなら、画像つきで分かりやすくしておきましょう。

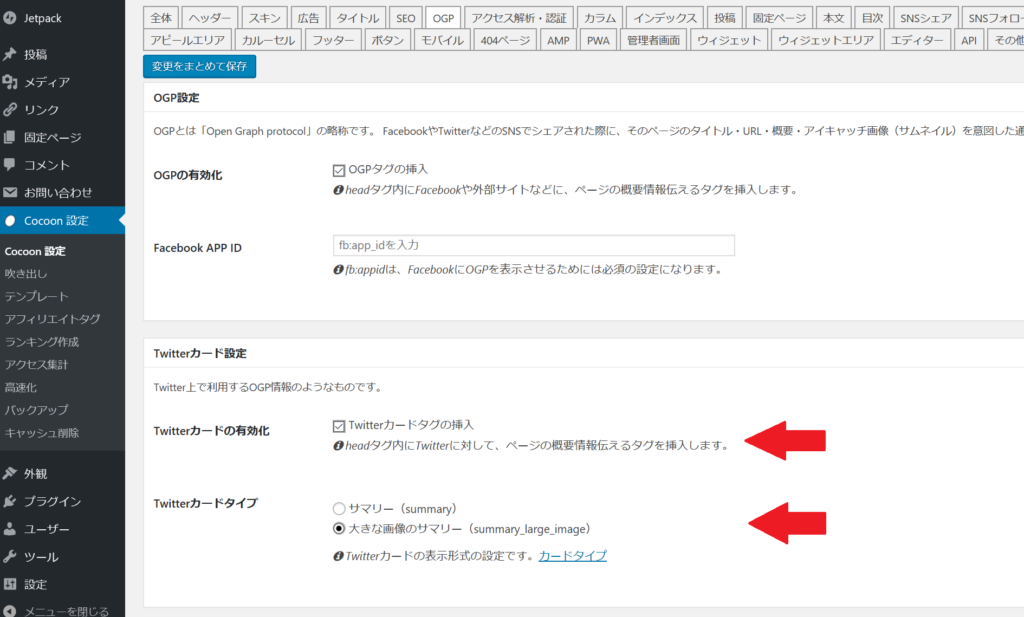
設定は、cocoon設定>OGP、を開いた後、「Twitterカード設定」の「Twitterカードタグの挿入」にチェックを入れるだけです。
また、「Twitterカードタイプ」はお好みで大丈夫ですが、自分は「大きな画像のサマリー」にしています。twitterカードの画像には何も設定をしないとアイキャッチ画像が選択されるため、横長のアイキャッチ画像を使用している場合は縦横の比率があまり変わらない「大きな画像のサマリー」を選ぶと良いかもしれません。

ここでも最後には「変更をまとめて保存」を押すのを忘れないように!
twitterへの自動記事更新は難しい?
WordPressで記事を公開すると同時に、Twitterにも自動で投稿できたら便利ですよね。cocoon内の設定では出来ないので、プラグインを使用することになります。
Googleで検索すると、「jetpack」を用いた解決策が多くヒットしますが、cocoonをテーマとして使用しているとTwitterカードが作成されない場合があります。どうやらcocoon設定でTwitterカードを作成する機能と、jetpackで画像を自動で組み込む機能が上手く噛み合わないようです。
最終的に自分は、記事を投稿した後記事内のシェアボタンから投稿するようにしています。
この方法なら前述した「twitterカードの作成」を行っているだけでOKです。

ちなみに記事内のシェアボタンは、cocoon設定>SNSシェア、を開き「本文上シェアボタンの表示」にチェックを入れると作成できます。

また、「表示切替」の項目からTwitter以外のシェアボタンも作成できるのでこちらもお好みでどうぞ。
こちらも最後には「変更をまとめて保存」を忘れずに押しましょう。

いやいや、自動投稿の方が絶対良いでしょ!
そんな方は、プラグインの「jetpack」をインストールすることで自動投稿が可能です。
twitterカード表示の不具合は、cocoon childのfunctions.phpに下記のコードを入れることで解決できます。
add_filter('jetpack_enable_open_graph','__return_false');
今回はcocoon内の設定のみで出来ることをピックアップしているので、プラグインを使用した詳しい手順はまた別の記事で紹介できればと思います。
まとめ
- twitterフォローボタンの設置
ユーザー>あなたのプロフィール、からtwitterの欄にアカウントのURLを記載。
- twitterカードの作成
cocoon設定>OGP、から「Twitterカード設定」の「Twitterカードタグの挿入」にチェック。
今回はcocoon内から簡単にできるtwitterの設定について紹介しました。自分はブログ初心者で設定関連では人一倍つまずくので、その視点を活かして今回の記事を書いてみました。簡単すぎて説明があまり無いような設定については、微力ながらもまた紹介出来たらと思います。


コメント